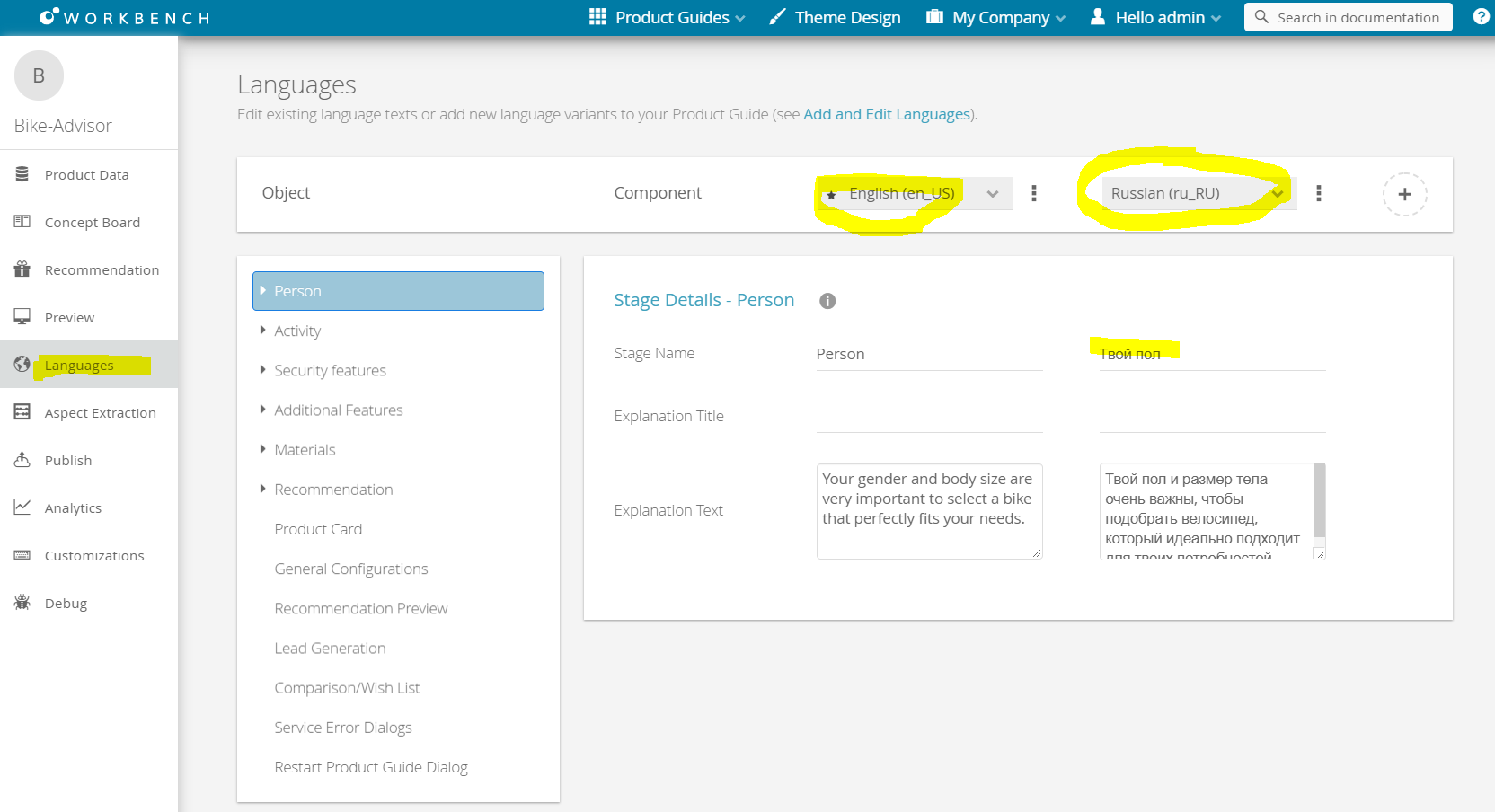
The languages view allows you to add translations in various languages for all visible elements in the Product Guide. It has three main sections. One is the action bar which handles language selection, creation and deletion. Further, there are the object tree to find certain elements like questions or the product card and the object detail layout for translating these elements.
Table of Contents:
Overview of Language Translation
You can translate your Product Guides entirely yourselves and also optimize the translated content yourselves right in the Workbench.
Translation
Go to "Languages" view and select the language you want to translate:
Preview and Testing of your Translation
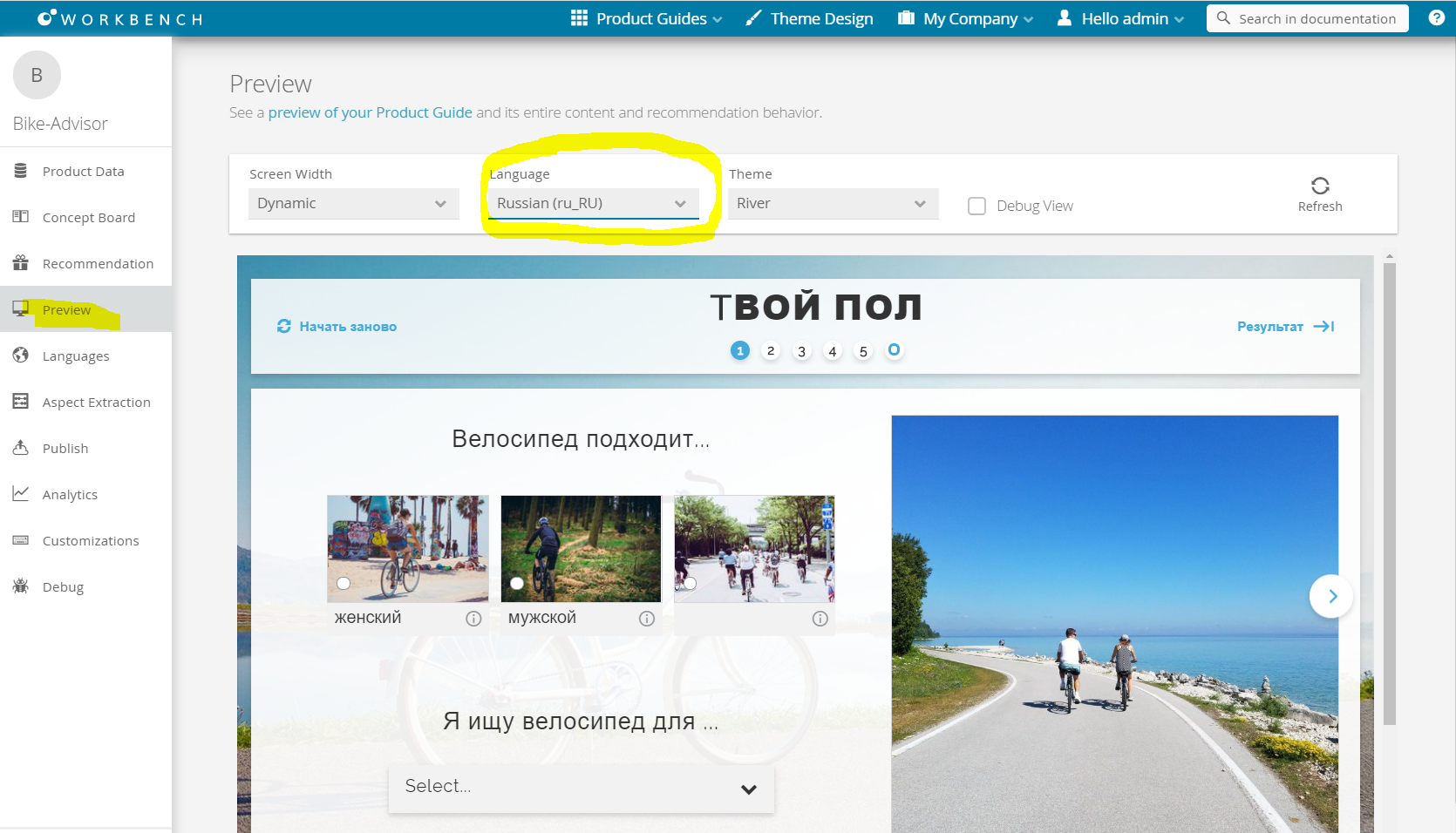
To test your translation content, you can directly check the translated content in the "Preview":
Browse through all Content of your Product Guide
The object tree contains all components which have texts to edit or to translate. Clicking on a tree element opens its detail layout. In this layout all corresponding texts can be edited.
The object tree can be separated into two different sections: dynamic and static objects.
- Dynamic:
These are Stages, Questions and Answer Options. All are sorted hierarchical. That means that like in the concept board a Question is placed within its Stage and an Answer Option within its Question. They are dynamic because if you add or delete something in the concept board the element is also added or deleted in the tree as well. Static:
These are the Recommendation Stage, Product Card, General Configurations, Recommendation Preview, Cross Selling, Comparison/Wish List, Service Error Dialogs and the Restart Product Guide Dialog. Independent from the elements of the concept board these elements are always available and cannot be removed.Although the Recommendation Stage is static it can contain dynamic Question and Answer Option elements.
Overview of Content Elements
Clicking on a tree elements opens its specific detail layout. These detail layouts are described in the following sections:
- Stage
- Question
- Answer Option
- Recommendation Stage
- Product Card
- General Configurations
- Recommendation Preview
- Cross Selling
- Comparison/Wish List
- Service Error Dialogs
- Restart Product Guide Dialog
Action Bar
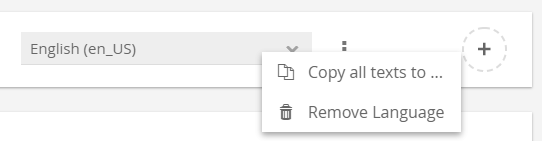
The Action bar includes two comboboxes to select existing languages and an "Add Language" button. Furthermore each combobox has a menu in which all texts from this language can be copies to another existing language. Moreover the language can also be removed within this menu.
Add a New Language
You can add several new languages to your Product Guide for different countries or regions (see Add a Language).
Copy All Texts to Another Language
With the aid of the "Copy All Texts to..." functionality you can transfer all texts from one language to another. Especially for no or minor text changes like british and american English this feature can be very useful and timesaving (see Copy Content to Another Language).
Delete a Language
Clicking the "Delete Language" button in the combobox menu opens a modal window to confirm the deletion process. Afterwards the language and all corresponding text are deleted.
Warning
Be aware that this step cannot be reverted.
HTML
General HTML usage
You can use HTML tags in your content, e.g. to highlight specific terms / keywords.
Commonly used HTML tags are e.g.
- <strong> to achieve bold text
- <i> to achieve italic text
- <a> to integrate hyperlinks into your website (please consider using "target="_blank" to open the new link in a new tab)
Please be aware of that usage of HTML tags is at your own responsibility in terms of making sure the HTML tags are syntactically correct, and that there are no conflicts with the CSS of your Product Guide or your website.
Tips and Tricks for special HTML
- You can define optional break points in the text with the unicode character "­" ("soft-hyphen"). The soft-hyphen defines where the word in which it is inserted will break in case the space in the User Interface is too small to render the word in one line.
This can be useful for e.g. longer answer option names in small tiles. - Conversely, you can force the User Interface to keep text on a single line with "​" ("zero-width space") characters.
please make sure to not forget the closing ";" after the HTML.