Many customers are using special or corporate fonts for their websites. Generally they are not part of the Google Fonts library excentos provides. That is why you can easy upload your own font via the Add Custom Font modal window. The only you need is at least a specific WOFF file of your font.
All fonts provided by the Workbench are stored on excentos servers and will be served from them. While using the Google fonts in your guide, there will be no requests made to Google or other third parties.
Uploaded fonts are stored in the Workbench and are served from excentos servers.
Structure
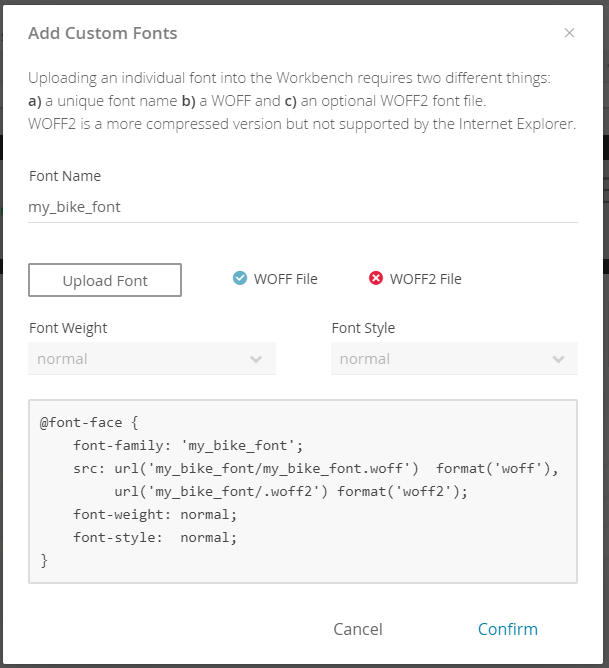
The following elements are part if the modal window (see example). The only required elements are the font name and the WOFF file upload.
Font Name:
The name that should be selectable and seen in the font selection combobox.Character Restrictions
The name cannot contain white spaces or special characters; only letters, numbers, dashes and underscores or allowed.
Overwrite Old Font
If you choose a name that is already been used by an existing custom font, this font will be overwritten by the new one.
- Upload WOFF:
For using the custom font you have to upload a valid WOFF file. Clicking on the "Upload Font" button opens the file explorer window. After a successful upload the icon in front of the "WOFF File" label is changing from a red X to a blue checkmark. - Upload WOFF2:
Optional you can also upload a WOFF2 file like the WOFF file above. That file format is more compressed and better performing but unfortunately not supported by the Internet Explorer. That is why uploading only WOFF2 is not allowed whereas a single WOFF file is possible. - Font Weight:
Not implemented yet: You can decide if the uploaded font weight is declared as normal, thin or bold.
- Font Style:
Not implemented yet: You can decide if the uploaded font style is declared as normal, italic or oblique.
- Font-Face Preview:
Displays the font-facet code snippet which will be integrated in the CSS when the custom font is added.