In rare cases, you may encounter problems integrating the Product Guides into your shop or website or having the Product Guide and its content displayed properly.
Please read on for a first troubleshooting, or contact the excentos support. If you encounter problems integrating the Product Guides, here are some potential reasons.
Table of contents:
Integration problems
The Product Guide is not entirely displayed or not visible at all
Please check if there are any <div> container or CSS collisions that might hide or overlay the Product Guide.
Error Messages in the browser console
Make sure to integrate only one advisor per webseite and use only one xc_application div and one <script> tag loading the excentos sources per page.
The Product Guide does not at all behave responsively
Please check if your integration page is entirely responsive. The excentos Product Guide can only be responsive if the integration page is responsive. Make sure your page uses a viewport meta tag, e.g.:
<meta name="viewport" content="width=device-width">
JavaScript collisions
excentos uses a JavaScript / HTML5 client with all advantages of a Single Page Application. Most shops and websites also use JavaScript frameworks. In rare cases, the JavaScript framework of your system may interfere with the JavaScript framework used by excentos.
CSS namespace collisions
The CSS code used by your website may use the same namespaces as used by excentos. excentos typically avoids this problem by using our own name prefixes.
Problems with page margins or spacing
If there are e.g. more pixels on the left or right side around the Product Guide, or if it is not vertically aligned with your top menu, please make sure that there are no page margins or CSS rules set around the integration code of the Product Guide.
Content Security Policy (CSP) / Cross-Domain (CORS) problems
If the Product Guide or parts like images and fonts don't load at all, please check your Content Security Policy (CSP) and the Cross-Domain Resource Sharing (CORS) settings. Typically following servers need to be accessed:
| service.excentos.com | Live Environment |
| stage.excentos.com | Stage Environment |
| image-scaler.excentos.com | Image Server |
Please whitelist our servers *.excentos.com in CSP and CORS settings on your website for following elements:
- XHR request
- images
- fonts
- scripts and stylesheets
If you use region-blocking, please contact us for a list of IP addresses of our servers in order to enable our service.
Please do not mix HTTP and HTTPS on the integration page. We use only HTTPS for all connections.
Remove empty characters if you use "document write"
If you are using a "document write" method to insert the integration code into your integration page, please make sure to remove all spaces and line breaks from the integration code. Otherwise, the "document write" method will not insert a correct integration code.
Product images not displaying
If your product images are not displayed, a possible reason is that your website / e-commerce system / IT configuration blocks cross-site content.
excentos uses an image server that is especially optimized to quickly deliver high-resolution images. In some cases, it might be necessary to whitelist its IP address in your environment. Please request the IP addresses from excentos support.
Wrong product assortment
Make sure you are using the correct Channel ID.
If your Product Guide will be used e.g. in different countries or markets, please make sure to select the correct channel ID per market. Every specific integration page needs to contain a different channel parameter in order for the Product Guide to display the right product assortment. Please note that the displayed language can be set separately.
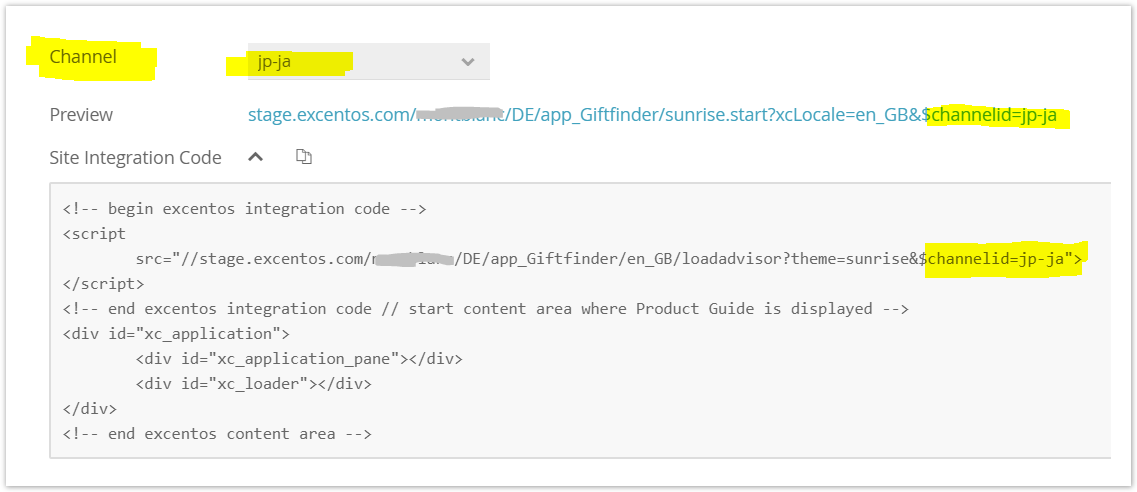
See this example of the channel "jp-ja" (i.e. Japan) and the language English (en_GB) selected: