Why use the Start Widget?
- Improved page performance for large Product Gudies and product data feeds
- Avoidance of incorrect usage tracking in websites with a lot of content (or a page integration much further down)
Representation in our Themes
Currently, the Start Widget can only be used in the River and the Splash themes.
River
Integrated as a little window, it allows users to start the advisory process.
Including a decoration image:
Recommended picture size: 1440 x 532 pixel
Splash
Integrated as a clickable icon bottom right on the Website.
After clicking on it, a little chat window pops up at the same location.
Recommended picture size: 100 x 100 pixel
How to Configure?
The following topics can be configured.
Customization
You can customize the text labels, as well as add images as decoration.
Possibilities for customizations:
- Changing the displayed content of the text labels
- Changing the used font
- Decorate:
- Images can be used as decoration in the River theme.
- The used Icon in the Splash theme can be overritten with an image or icon of your choice.
- In both cases: just add the respective image URL.
- Also, you can change the background color.
Preview
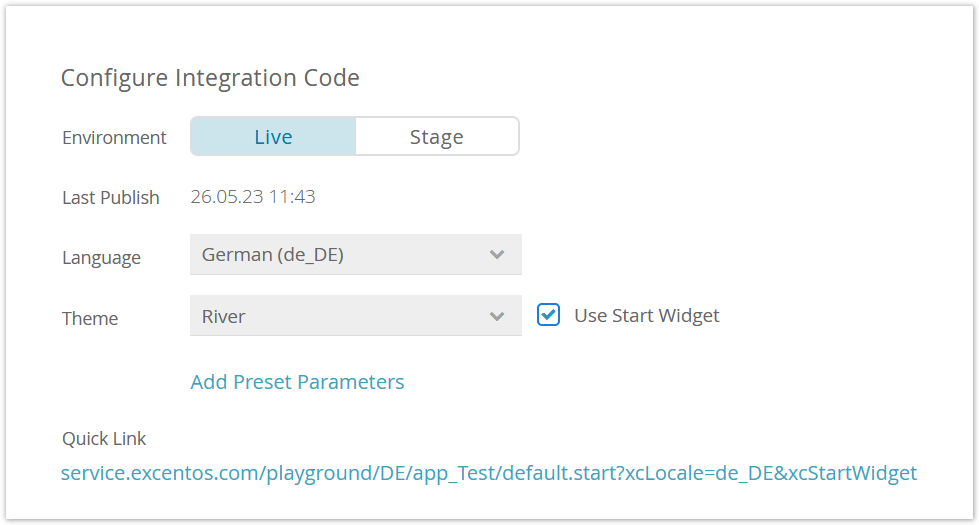
You can preview your configuration before publishing and integrating it. Therefore you will need to enable the checkbox "Use Start Widget" in the preview view and to choose the respective theme.
Integration
Enable the Start Widget as can be seen in the following picture. This will add the necessary parameter to the integration URL ("&xcStartWidget").
Please insert the integration code with the Start Widget parameter into your website at the position, where you want to display the Start Widget and the corresponding Product Guide.
Please note, that the Product Guide needs to be published first, before you can integrate it.