After you have published the Product Guide to either the Live or Stage environment, you can integrate the Product Guide into your shop or website. Therefore, you need the HTML code snippet which you can configure in the Integration Code view. You can find this view by hovering over the "Publish" button in the navigation bar.
This article describes the standard JavaScript integration. See Alternative Technologies for Site Integration if you want to check pros and cons of various integration technologies.
Table of Contents:
Integration Code Configuration
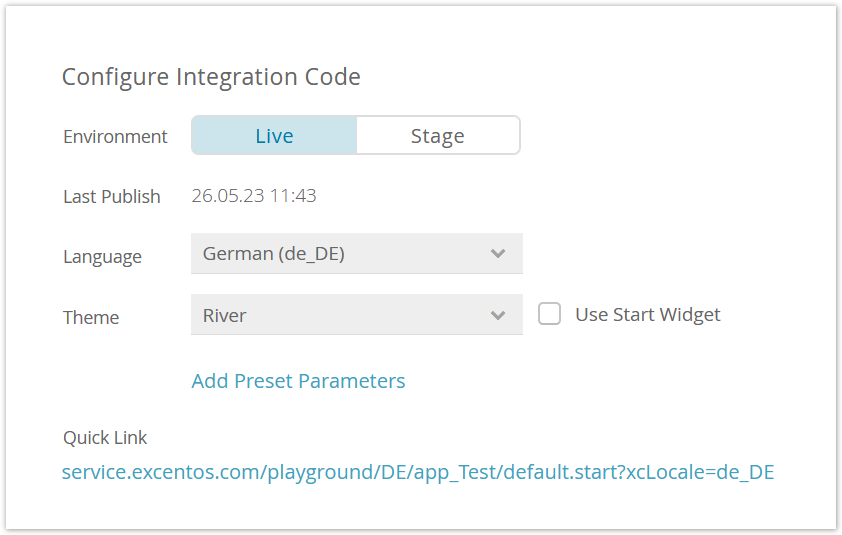
Before you can use your integration code, please make sure that all configuration options are set correctly. These options are:
- Environment:
Choose in which environment you want to generate the integration code for. If you are not sure, please look at the site Stage versus Live Environment. - Last Publish:
Contains the date of the last successful publish. If the Product Guide was never published to the environment, the it shows "-". - Language:
Sets the language the Product Guide is started with. In the preview URL and the site integration code it is encoded with e.g. xcLocale=de_DE for German. - Theme:
The selected theme will be used to show our advisor in the right styling. In the preview URL and the site integration code it is encoded with e.g. default.start or theme=river for the River theme. - Channel ID:
If your Product Guide is used in different websites with their own product assortment (e.g. in different countries or markets), please make sure to select the correct channel id per market. This ensures that each shop gets their own site integration code including only the the correct products but the same advise.Note: This setting is only visible if channel ids are available.
- Add Preset Parameters:
You can also determine in which stage the advisor should start or which question should be preselected with a certain value. This feature can be useful if you want to address certain aspects of the advisor, e.g. a banner for easter. For more information see Setting Preset Parameter in the Workbench. - Start Widget:
If you want to integrate a preview for the Product Guide prior to the actual Guide (and thus prevent false tracking), you can add the Start Widget to your integration. Please note, that this feature only exist for the River and the Splash theme. - Quick Link:
Contains a URL to the published Product Guide. Just simply click on this URL and you will see a preview to evaluate whether the Product Guide has the intended behavior and recommendation list.
After changing a setting, the preview link and the integration code is automatically updated.
Warning
Changing the Product Guide name does not change the URL in the "Stage" and "Live" environments on its own. That means that it is necessary to publish the Product Guide in both environments to complete the name change.
Quick Steps for Integration
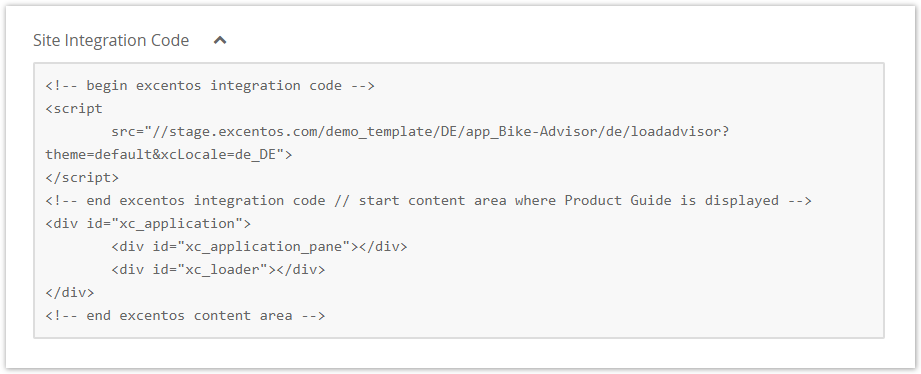
- Copy the site integration code (see image below) by either marking the text or clicking the "Copy Code" button.
- Create an empty page in your website.
- Paste the integration code into the integration page.
You may add more parameters to preset Answer Options or start on a different Stage as described in page Integration URL Parameters.